고정 헤더 영역
상세 컨텐츠
본문
리액트 프로젝트 설치
필요조건: node.js가 설치되어있을 것
vsCode에서 터미널을 열고 프로젝트를 생성하려는 경로로 가서 npx create-react-app 프로젝트명 입력한다.

설치가 완료되면 바탕화면에 chwatcha라는 폴더가 생성된 걸 확인할 수 있다.

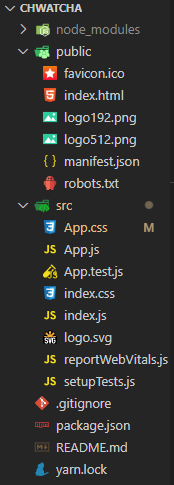
이 폴더를 vsCode에서 열면 수많은 파일이 들어있는 걸 볼 수 있다.

CRA(create-reat-app)이 없었다면 이 수많은 파일들과 설정을 내가 직접했어야 할 것이다.
브라우저에 결과를 띄우려면 npm start 혹은 npm run start라는 명령어를 입력하면 되며,

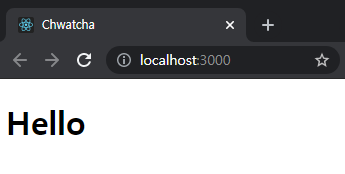
브라우저에서 아래와 같은 화면이 렌더링 된 것을 볼 수 있다.

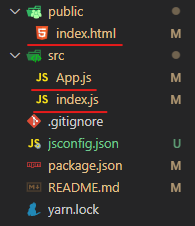
리액트 프로젝트 파일 구조
가장 기본이 되는 파일들만 남겨놓으면 아래와 같은 파일들이 남는데 이 파일들의 관계가 어떻게 되는지 보겠다.

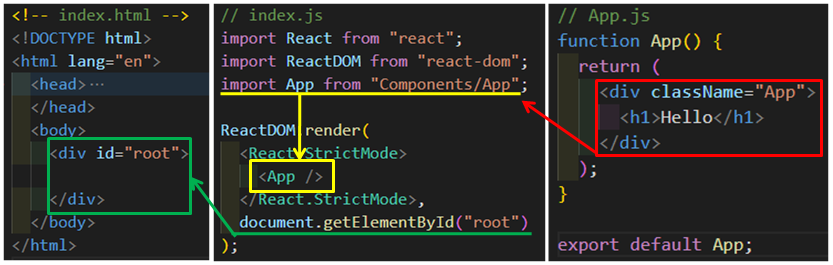
App.js
함수형 컴포넌트인 App은 HTML요소를 반환하고, App.js는 그런 App을 export한다.
index.js
App.js가 export한 컴포넌트 App을 import 한 뒤, index.html에서 id가 root인 요소를 찾아 그 위치에 App을 render한다.

그 결과는 아래와 같다.

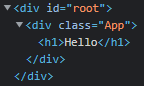
개발자 도구를 열어서 Elements탭을 보면 id가 root인 div에 App 컴포넌트가 렌더링 되어있는 것을 확인할 수 있다.

'React' 카테고리의 다른 글
| [React] 문자열 잘라서 사용하기 (0) | 2021.08.24 |
|---|---|
| [React] Unchecked runtime.lastError: The message port closed before a response was received. (0) | 2021.08.22 |




