고정 헤더 영역
상세 컨텐츠
본문
scrollBy
지정한 픽셀만큼 스크롤하는 메서드
용법 1.
window.scrollBy( x값, y값 );실행 시 지정한 값만큼 스크롤하며 최극단에 닿아 더이상 스크롤 불가할 때까지 반복 가능.
값의 단위는 px(픽셀)이므로 단위없이 숫자만 입력.
용법 2. 객체 형식으로 옵션값을 전달
window.scrollBy({ left: x값, top: y값, behavior: "smooth" });left
왼쪽에서부터 얼마나 이동할지 정하는 값
top
위에서부터 얼마나 이동할지 정하는 값
behavior
스크롤 시의 트랜지션을 정하는 옵션
- "auto": 탁! 이동. 기본값
- "smooth": 스르륵 이동
scroll, scrollTo
지정한 좌표로 스크롤하는 메서드
용법 1.
window.scrollTo( x값, y값 )지정한 좌표가 뷰포트의 최상단 좌표(0, 0)가 될 때까지 스크롤.
좌표값의 단위는 px(픽셀)이므로 단위없이 숫자만 입력.
용법 2. 객체 형식으로 옵션값을 전달
window.scrollTo({ left: x값, top: y값, behavior: "smooth" )}left
왼쪽에서부터 얼마나 이동할지 정하는 값
top
위에서부터 얼마나 이동할지 정하는 값
behavior
스크롤 시의 트랜지션을 정하는 옵션
- "auto": 탁! 이동. 기본값
- "smooth": 스르륵 이동
scrollIntoView
특정 요소가 뷰포트의 최상단에 오도록 스크롤하고 싶을 때, 요소의 offsetTop 좌표를 구한뒤 scrollTo로 그 좌표까지 스크롤하도록 구현하던 방식을 쉽게 만들어주는 메서드
용법 1.
element.scrollIntoView(alignToTop)alignToTop
위로 정렬할지의 여부를 boolean값을 넣어서 정한다
- true: 요소를 뷰포트의 최상단에 붙게끔 스크롤. 기본값
{ block: "start", inline: "nearest" }와 동일.
- false: 요소를 뷰포트의 최하단에 붙게끔 스크롤.
{ block: "end", inline: "nearest" }와 동일.
용법 2. 객체 형식으로 옵션값을 전달
element.scrollIntoView({ behavior: "smooth", block: "nearest", inline: "center" })behavior
스크롤 시의 트랜지션을 정하는 옵션
- "auto": 탁! 이동. 기본값
- "smooth": 스르륵~ 이동
block
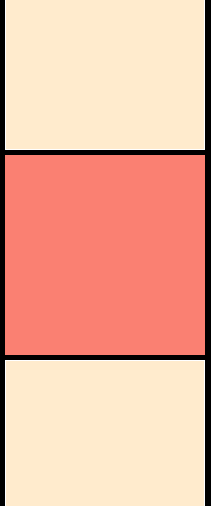
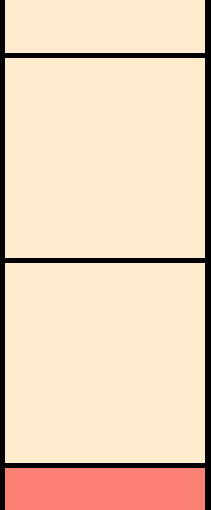
수직 방향 스크롤 시 요소를 뷰포트의 어느 위치에 오게 할지 정하는 옵션
- "start" 기본값

- "center"

- "end"

- "nearest"
뷰포트에 요소가 온전히 보일 수 있게 되는 위치까지 최단거리로 스크롤.
위와 같이 요소가 뷰포트의 하단에 걸쳐있거나 하단으로 넘어가있는 상황이라면
하단 테두리에 맞닿을 정도로만 스크롤
inline
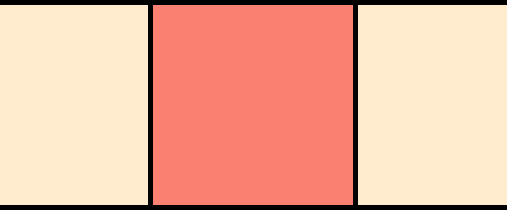
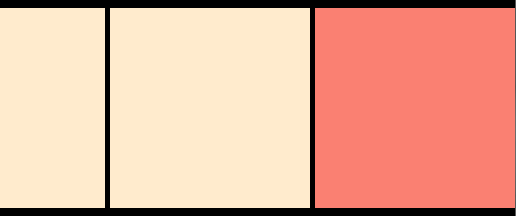
수평 방향 스크롤 시 요소를 뷰포트의 어느 위치에 오게 할지 정하는 옵션
- "start"

- "center"

- "end"

- "nearest" 기본값
뷰포트에 요소가 온전히 보일 수 있게 되는 위치까지 최단거리로 스크롤.
위와 같이 요소가 뷰포트의 좌측에 걸쳐있거나 왼쪽으로 넘어가있는 상황이라면
아래처럼 왼쪽 테두리에 맞닿을 정도로만 스크롤. 오른쪽도 같은 방식.
'JavaScript' 카테고리의 다른 글
| [JavaScript] console.time으로 자바스크립트 코드 성능 측정하기 (0) | 2021.08.18 |
|---|---|
| [JavaScript] 형변환 시 String() 과 toString()의 차이점 (0) | 2021.08.18 |
| [JavaScript] 매개변수(parameter)와 전달인자(argument) (0) | 2021.08.18 |
| [JavaScript] 객체 비구조화(구조 분해) (0) | 2021.08.16 |
| [JavaScript] 함수의 매개변수에 들어올 기본값 설정하기 (0) | 2021.08.15 |




